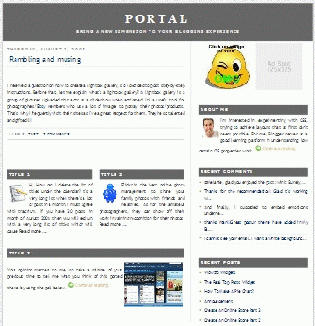
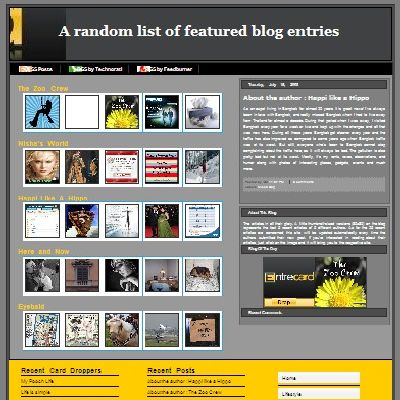
This template was originally designed for WordPress by Design Disease and converted to WordPress by Blogging Pro. It’s a rounded corners, web 2.0, three column, orange and shaded blue beauty with some great features and widgets you’d normally only find with a WordPress theme. Here’s a list of what’s included (courtesy of eblog):
* Dynamic header tab creation
* Prime location AdSense header ad space
* Multiple rss feed subscription options ready to go (Blogger rss, Technorati, and Feedburner)
* Custom individual post date display
* Addthis bookmark and sharing individual post widget
* FEEDJIT live traffic feed widget
* Custom comments image display
* Three column footer with your recent posts, recent comments, and recommended money maker links
* Amazon deal of the day dynamic widget
* Clean and organized template layout editor screen
This is a free template released under Creative Commons Attribution-ShareAlike 2.5 License. This means that you can use this template for your personal or commercial blog, edit it according to your needs, and even re-distribute it as long as you keep the credit links at footer.
Individual Post Date Setup
This is a very important step and one that most people think is broken when they install the template. It’s not folks. You just need to go into your Blogger settings and make a small change before it will work.
After you install the Blogging Pro template, go to your Blogger’s “Settings” => “Formatting” and look for “Timestamp Format”. Make sure you change it to this format: “Tuesday, January 25,2008?.






6 comments:
I have been visiting you blog from past 5 days, This is so wonderfull when hthe whole site opens so fastly.
Can you tell me how you did that?
Shaz,

That's the power of AJAX
ive tried this 6 colom but then Mr Blogger said that my template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly.
XML error message: The document type declaration for root element type "html" must end with '>'.
@Delta, just copy and paste into your template. I tried and it works like a charm. Prior to that, try clearing the browser cache.
simple but great blog !!!! javascript:copy(document.cool.cool2);
javascript:copy(document.cool.cool2);applause...plok.plok.plok !!!!! visit me http://incrediblecorro.blogspot.comjavascript:copy(document.wink.wink2);
javascript:copy(document.wink.wink2);
visit me....
incrediblecorro.blogspot.com
nice blog !!! simple but great !!!!!!
Post a Comment
1. Comments posted must be accompanied by names or pseudonyms.
2. Anonymous posting and those containing profanities will be rejected.
3. Comments are moderated due to spam problems. I have to approve the comment before it will show up.