As you know Google Page is a free online tool that makes it easy for anyone to create and publish useful, attractive web pages in just minutes but also allows you to host your own js.file. In this article, I'll show you how to go about it.
1- Sign in to Google Page Creator with your Google account.
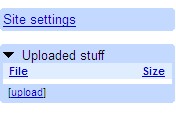
2- In Google Page Creator, look for these settings:-
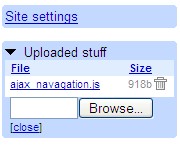
3- Click on [upload].
4- Upload your js.file.
5- You may also link your js.file by placing this simple code below.<script
language="javascript" src="http://onlinebiz-my.googlepages.com/ajax_navigation.js" </script>
6- That's it, you're done.
2008-06-23
Blogging Tip : Host your own js.file on Google Page
Posted by
Is
|
at
6:30 PM
|
Labels:
Blogging Tips
|
Estou lendo: Blogging Tip : Host your own js.file on Google PageTweet this!
| Feed.

Subscribe to:
Post Comments (Atom)
2 comments:
Thanks ismail..
Is, apakah CSS new blogger template bisa ditempatkan di google pages (external css)
Anton,
With Google Page Creator, it works like free file hosting and online storage service. Easy for you to share files across the internet with anyone.
Post a Comment
1. Comments posted must be accompanied by names or pseudonyms.
2. Anonymous posting and those containing profanities will be rejected.
3. Comments are moderated due to spam problems. I have to approve the comment before it will show up.