
Many readers are also interested to add calendar icon next to the post title. You can have a small calendar icon to automatically appear in every post title. Does this look great? This guide will explain how this can be done.
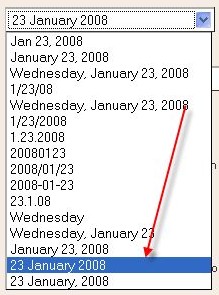
First off, you need to login to your Dashboard> Layout> Page Elements. From there, click the “Edit” link for the Blog Posts page element and then check for the date header format which is shown below:-
Make your selection of the date header format as shown by the arrow in the image above. Save the settings.
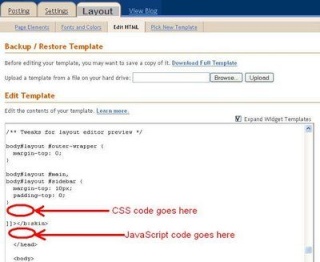
Click on Layout> Edit Html. By default, the template does not expose the internal structure of each widget, so what you see actually is the short form of it. Tick the check box of Expand Widget Templates to expose the whole structure. Then, you need to copy the below script to add into your CSS. The preferred place to add CSS code is right in front of the closing b:skin tag#fecha {
display: block;
float:left;
margin: 0 13px 0 0;
padding: 0 12px 8px 10px;
color: #333;
background: transparent url(http://infoteksite.googlepages.com/postdate.gif) no-repeat;
border: 0;
text-transform: uppercase;
}
.fecha_mes {
display: block;
font-size: 10px;
font-weight:bold;
}
.fecha_anio {
display: block;
font-size: 6px;
color:#000000;
position:absolute;
}
.fecha_dia {
margin: 8px 0 0 1px;
display: block;
font-size: 16px;
font-weight:bold;
}
Place this js.file right between the closing b:skin tag and the closing head tag.<script src=' http://infoteksite.googlepages.com/remplazafetch.js' type='text/javascript'/>
Search for these lines. Use Control F key function to help you out.<h2 class='date-header'> <data:post.dateHeader/> </h2>
Remove those lines with <h2 class='date-header'> <div id='fecha'> <script> remplaza_fecha(' <data:post.dateHeader/> '); </script> </div> </h2>
Finally, save all the changes and you're done. Back to your homepage to view the changes.
Source: Thang Le of Infoteksite.com
2008-07-06
Blogging Tip : Calendar icon beside post title
Posted by
Is
|
at
12:06 PM
|
Labels:
Blogging Tips
|
Estou lendo: Blogging Tip : Calendar icon beside post titleTweet this!
| Feed.

Subscribe to:
Post Comments (Atom)
0 comments:
Post a Comment
1. Comments posted must be accompanied by names or pseudonyms.
2. Anonymous posting and those containing profanities will be rejected.
3. Comments are moderated due to spam problems. I have to approve the comment before it will show up.