Many bloggers are having problems with displaying two or more Javascripts on their blog. Either one will fail to load e.g if you have another script on your page that accesses the BODY onload event or (window.onload), one of them will not run. Eventually, you all get frustrated and left to wander what went wrong.
The reason why is simple. It is called "Script Conflict". When you have two or more scripts that each contain Body onload or window.onload, either one or all the scripts will no longer work. How to make them to work simultaneously?
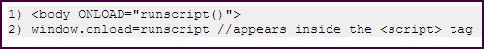
Here are two scenarios:-
To solve the problem, remove both lines and call the scripts directly as shown below:-
Examples
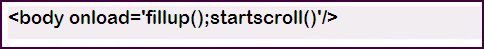
Replace with:-
And place it immediately before the closing BODY tag in your template.
(Note - If you wish to combine three scripts, the procedure is the exact same.)
Hope, this helps.
2008-09-22
Avoid Tripping On An Ambiguity in JavaScript
Posted by
Is
|
at
1:36 AM
|
Labels:
Blogging Tips
|
Estou lendo: Avoid Tripping On An Ambiguity in JavaScriptTweet this!
| Feed.

Subscribe to:
Post Comments (Atom)




0 comments:
Post a Comment
1. Comments posted must be accompanied by names or pseudonyms.
2. Anonymous posting and those containing profanities will be rejected.
3. Comments are moderated due to spam problems. I have to approve the comment before it will show up.