 This chart shows the number of cards that were dropped on my blog from Sep 1-9,2008. Very minimal as I'm not a drop master. But then again, if you drop, I'll follow. As we all know, a graph can display information that cannot easily be described by words. In making a two-dimensional graph, you're plotting two physical quantities in a coordinate system with horizontal and vertical axis.
This chart shows the number of cards that were dropped on my blog from Sep 1-9,2008. Very minimal as I'm not a drop master. But then again, if you drop, I'll follow. As we all know, a graph can display information that cannot easily be described by words. In making a two-dimensional graph, you're plotting two physical quantities in a coordinate system with horizontal and vertical axis.
This is a purely DHTML/CSS based Line Graph Script, very simple to follow and it gets the job done, although I must say that it's not as efficient as other methods such as Multiple Line Chart, Bar Graph and Pie Chart. However, if you're a beginner, this will plot data and quickly.
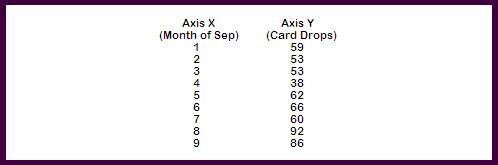
The following guide lines are provided for you to follow in making a Line Graph. Before that, you must have the point data in order for you to be able to plot on a graph. Here is my point data I used to do a graph as shown below:-
Login to your Dashboard> Layout> Edit Html. Check the Expand Widget Template check box. Copy the scripts source code below and paste between the closing b:skin tag and the closing head tag.<script src='http://onlinebiztutorials.googlepages.com/wz_jsgraphics.js' type='text/javascript'/>
<script src='http://onlinebiztutorials.googlepages.com/line.js' type='text/javascript'/>
Save the template. Now, let's go to your post editor which is under Edit Html mode. Copy and paste this script into your post editor as shown below:-
<div id="lineCanvas" style="overflow: auto; position:relative;height:300px;width:400px;">
<script type="text/javascript">var g = new line_graph();g.add('1', 59);g.add('2', 53);g.add('3', 53);g.add('4', 38);g.add('5', 62);g.add('6', 66);g.add('7', 60);g.add('8', 92);g.add('9', 86);g.render("lineCanvas", "Month of Sep");</script>
</div>
Make your post below or above the script and don't forget to click on "Publish Post" button to complete the entry. That's it. Enjoy! (Note - red represents the Horizontal Axis while blue indicates the Vertical Axis.)
2008-09-11
Plotting a Line Graph
Posted by
Is
|
at
12:00 AM
|
Labels:
JavaScript
|
Estou lendo: Plotting a Line GraphTweet this!
| Feed.

Subscribe to:
Post Comments (Atom)
1 comments:
tell me your skype ID
:)
Post a Comment
1. Comments posted must be accompanied by names or pseudonyms.
2. Anonymous posting and those containing profanities will be rejected.
3. Comments are moderated due to spam problems. I have to approve the comment before it will show up.