Login to your Dashboard> Layout> Edit Html. Check the Expand Widget Templates check box. Copy here and paste these lines into your CSS section. The preferred place to add CSS code is right in front of the closing b:skin tag
Next, copy the scripts source code below and paste between the closing b:skin tag and the closing head tag.
<script src=' http://onlinebiztutorials.googlepages.com/jquery-1.2.2.pack.js' type='text/javascript'/>
<script src='http://onlinebiztutorials.googlepages.com/featuredcontentglider.js' type='text/javascript'/>Then, search for these lines. (You can use CTRL F to search for words)
<div id='main-wrapper'>
<b:section class='main' id='main' showaddelement='yes'>(Note - As for the shadowelement, it might not matter very much if its a yes or no)
Place this code immediately after it.
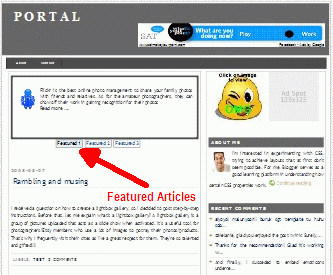
<b:widget id='Text99' locked='false' title='Featured Articles' type='Text'>
<b:includable id='main'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
</b:if>
</b:includable>
</b:widget>Scroll down to the bottom and paste this code before the closing body tag.
<script type='text/javascript'>
featuredcontentglider.init({
gliderid: "canadaprovinces", //ID of main glider container
contentclass: "glidecontent", //Shared CSS class name of each glider content
togglerid: "p-select", //ID of toggler container
remotecontent: "", //Get gliding contents from external file on server? "filename" or "" to disable
selected: 0, //Default selected content index (0=1st)
persiststate: true, //Remember last content shown within browser session (true/false)?
speed: 500, //Glide animation duration (in milliseconds)
direction: "downup", //set direction of glide: "updown", "downup", "leftright", or "rightleft"
autorotate: false, //Auto rotate contents (true/false)?
autorotateconfig: [3000, 1] //if auto rotate enabled, set [milliseconds_btw_rotations, cycles_before_stopping]
})
</script>Save the template. Then, click Page Elements. You will see that you just created a new page element with the title "Featured Articles". Add these lines into it.
<div id="canadaprovinces" class="glidecontentwrapper">
<div class="glidecontent">
<img src="http://i11.tinypic.com/8efzmmf.jpg" style="float: left; padding: 5px" />
British Columbia is the westernmost of Canada's provinces and is famed for its natural beauty. It's capital is Victoria, located at the southeastern tip of Vancouver Island. BC's most populous city is Vancouver, located in southwest corner of the BC mainland called the Lower Mainland.
</div>
<div class="glidecontent">
<img src="http://i15.tinypic.com/72vilba.jpg" style="float: right; padding: 5px"/>
Ontario is a province located in the central part of Canada, the largest by population and second largest, after Quebec in total area. Toronto, the capital of Ontario, is the centre of Canada's financial services and banking industry.
</div>
<div class="glidecontent">
<img src="http://i17.tinypic.com/8bg0lkx.jpg" style="float: left; padding: 5px"/>
Yukon, still commonly referred to as "The Yukon Territory", is the westernmost of Canada's three northern territories. The Yukon's major appeal is its nearly pristine nature. Tourism relies heavily on this and there are many organised outfitters and guides available to hunters and anglers and nature lovers of all sorts.
</div>
</div>
<div id="p-select" class="glidecontenttoggler">
<a href="#" class="prev">Prev</a>
<a href="#" class="toc">Page 1</a> <a href="#" class="toc">Page 2</a> <a href="#" class="toc">Page 3</a>
<a href="#" class="next">Next</a>
</div>(The above is an example. Please change to your own words/images)
A main DIV (ie: "canadaprovinces") should surround all of the individual articles to be featured, with each featured article also wrapped in a DIV of its own and tied together with its peers using a shared CSS class name (ie: "glidecontent").
The script should be fairly easy to use, however if you find any problem while use it, please drop a line in the comments below or contact, and I try my best to support you. If you like it and used it, please do leave a comment with a link to your site, it would be good to know that other people have found it useful. :wink:

1 comments:
Hi ismael. visit my blog. i gave you a butterfly award. i hope you like it.
Post a Comment
1. Comments posted must be accompanied by names or pseudonyms.
2. Anonymous posting and those containing profanities will be rejected.
3. Comments are moderated due to spam problems. I have to approve the comment before it will show up.