Login to your Dashboard> Layout> Edit Html. Check the Expand Widget Template check box. Copy here and paste before the closing b:skin tag
Next, add the source code below between the b:skin tag and the closing head tag.
<script src='http://onlinebiztutorials.googlepages.com/vt-tabcontent.js'/> I'd like to display on my right sidebar. So, I need to search for the right Html that governed my right sidebar. It may name differently in your template but the principle is still the same. In my case, an example is shown below:-
<div id='sidebar-wrapper'>Finally, simply add the below HTML right after the opening div.
<!-- ^^^^^^^^^^^^^^ tabbed content ^^^^^^^^^^^^^^ -->
<ul class='tabs' id='tabs'>
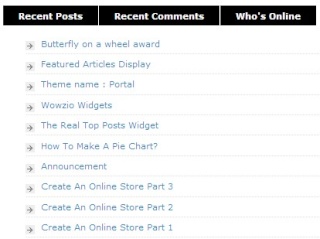
<li><a class='selected' href='#' rel='tab1'>Recent Posts</a></li>
<li><a href='#' rel='tab2'>Recent Comments</a></li>
<li><a href='#' rel='tab3'>Who's Online</a></li>
</ul>
<div style='clear:both'/>
<div class='tabcontent' id='tab1'>
<!-- recent posts code start -->
<script language="JavaScript" src="http://feed2js.org//feed2js.php?src=http%3A%2F%2Fonlinebiz-my.blogspot.com%2Ffeeds%2Fposts%2Fdefault&amp;num=10&amp;tz= 8&amp;targ=y" type="text/javascript"></script>
<!-- recent posts code end -->
</div>
<div class='tabcontent' id='tab2'>
<!-- recent comments code start -->
<script language="JavaScript" src="http://feed2js.org//feed2js.php?src=http%3A%2F%2Fonlinebiz-my.blogspot.com%2Ffeeds%2Fcomments%2Fdefault&amp;num=10&amp;tz= 8&amp;targ=y" type="text/javascript"></script>
<!-- recent comments code end -->
</div>
<div class='tabcontent' id='tab3'>
<style type="text/css">.readingtopics_text {font-weight:bold}</style>
<script type="text/javascript">
reader_text = "readers";
</script>
<script type="text/javascript" src="http://anhvo.info.googlepages.com/reading-num.js"></script>
</div>
<script type='text/javascript'>
var countries=new ddtabcontent("tabs")
countries.setpersist(false)
countries.setselectedClassTarget("link")
countries.init()
</script>
<!-- ^^^^^^^^^^^^^^ tabbed content ^^^^^^^^^^^^^^ -->The above HTML contains 3 tab demos similar to what you see above. You're done with installation but you need to replace with your blog's url. Also, you need to specify your own container's width as the above example is having 420 pixels wide.

0 comments:
Post a Comment
1. Comments posted must be accompanied by names or pseudonyms.
2. Anonymous posting and those containing profanities will be rejected.
3. Comments are moderated due to spam problems. I have to approve the comment before it will show up.