 As published on June 26,2008, Blogger in draft has introduced their new star ratings feature. Thus, readers can easily fill in the scale to rate the post's 'quality' from one star to five stars with a single click, right from the post footer.
As published on June 26,2008, Blogger in draft has introduced their new star ratings feature. Thus, readers can easily fill in the scale to rate the post's 'quality' from one star to five stars with a single click, right from the post footer.
And now comes the tricky part, if you have customized your blog widget’s template you may not see the Star Ratings. This guide will explain how this can be done.
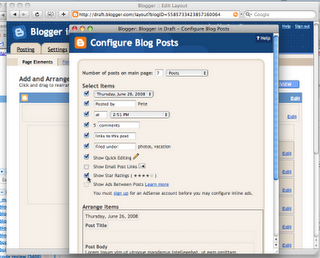
To enable Star Ratings, log it to http://draft.blogger.com/ and go to your Layouts page. From there, click the “Edit” link for the Blog Posts page element and then check the “Show Star Ratings” checkbox. Save the settings.
Again, go to your Layout> Edit Html. By default, the template does not expose the internal structure of each widget, so what you see actually is the short form of it. Tick the check box of Expand Widget Templates to expose the whole structure.
Look for this code <b:include name='feedLinks'/>.Use Control F key function to search for.
Just copy the entire code below and insert it into right after the above code.<b:if cond='data:top.showStars'>
<script src='http://www.google.com/jsapi' type='text/javascript'/>
<script type='text/javascript'>
google.load("annotations", "1");
function initialize() {
google.annotations.setApplicationId(<data:top.blogspotReviews/>);
google.annotations.createAll();
google.annotations.fetch();
}
google.setOnLoadCallback(initialize);
</script>
</b:if>
Next, you have to search for this code.<data:post.body/>
Copy the code below and paste it right after the above code.<div style="float: left;">
<b:if cond='data:top.showStars'>
<div expr:g:background-color='data:backgroundColor' expr:g:text-color='data:textColor'
expr:g:url='data:post.absoluteUrl' g:height='42' g:type='RatingPanel' g:width='180'/>
</b:if>
</div>
Save the changes and you're done.
Note - You may also change the position of the Star Ratings to right. Just replace the sample wording text.
2008-07-07
Blogging Tip : Adding star ratings
Posted by
Is
|
at
12:00 AM
|
Labels:
Blogging Tips
|
Estou lendo: Blogging Tip : Adding star ratingsTweet this!
| Feed.

Subscribe to:
Post Comments (Atom)
2 comments:
Hi, Is!
could you make the same tutorial about "Reactions" feature???
it's something new from blogger...
@მარი, another new function to your Blogger layout which is called Blogger's new "Reactions" feature by Blogger in Draft. Thanks for bringing up this subject. I shall publish it at a later time.
Post a Comment
1. Comments posted must be accompanied by names or pseudonyms.
2. Anonymous posting and those containing profanities will be rejected.
3. Comments are moderated due to spam problems. I have to approve the comment before it will show up.