For those who're using WordPress as their blog platform, not much to worry about as WordPress Plugins are always available. As for me, I guess it's similar to what an idiom actually says "Where there is a will, there is a way". Nowadays, we've seen most websites like to use rotating banners to add an extra appeal in their header.
Let's learn how to create a banner system that rotates your banners in header. This Rotating Banner displays a sequence of 5 images every time the page is reloaded.
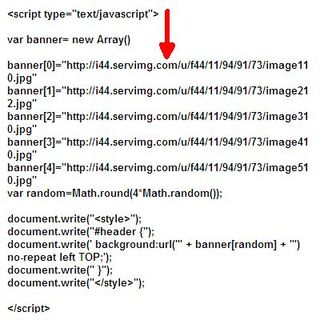
The following sections describe how to program this Rotating Banner. Firstly, you need identically sized images as same as your header's size. For example, my header is 928px X 125px. Means that I need to have 5 images of the same size with their data urls.
Click here to copy the above script.
Paste the JavaScript code between the closing b:skin tag and the closing head tag.
Save settings and you're done! So as you can see I have created 5 banners and thanks for reading. If you have any questions use the contact form and I'll address your comments or questions!
2008-07-30
Blogging Tip : Rotating banners header
Posted by
Is
|
at
3:42 AM
|
Labels:
Blogging Tips
|
Estou lendo: Blogging Tip : Rotating banners headerTweet this!
| Feed.

Subscribe to:
Post Comments (Atom)
0 comments:
Post a Comment
1. Comments posted must be accompanied by names or pseudonyms.
2. Anonymous posting and those containing profanities will be rejected.
3. Comments are moderated due to spam problems. I have to approve the comment before it will show up.