To open an instance of Facebox, all I do is create a hyperlink tag (similar to my previous tutorial on Lightbox). When I click this link, Facebox pops up with an image displayed in the center of the container, nicely and neatly packed inside.
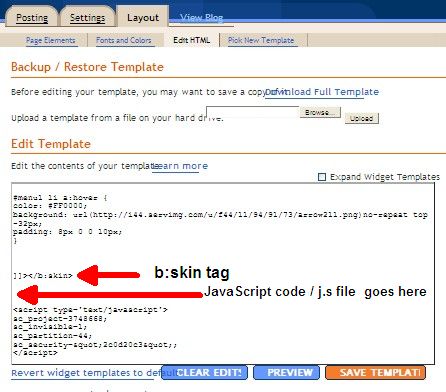
This article is intended as a quick tutorial on using Facebox. It's certainly enough to get you started, and the features presented here may be all you ever need to know about Facebox. Login to your Dashboard> Layout> Edit Html. Copy the scripts source code below and paste between the closing b:skin tag and the closing head tag.
<script src="http://onlinebiztutorials.googlepages.com/jquery-1.2.2.pack.js" type="text/javascript"></script>
<link href="http://onlinebiztutorials.googlepages.com/facebox.css" media="screen" rel="stylesheet" type="text/css" />
<script src="http://onlinebiztutorials.googlepages.com/facebox.js" type="text/javascript"></script>
<script type="text/javascript">
jQuery(document).ready(function($) {
$('a[rel*=facebox]').facebox()
})
</script>Save the template. Then, click Settings> Formatting> Post Template. Add this line into the post template box.
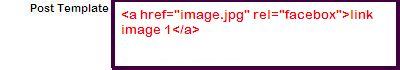
<a href="image.jpg" rel="facebox">link image 1</a>Example:
Save settings. You'll notice that anything you type into the box of "Post Template" will appear in your new post. Change the color in red to fit your needs. Repeat your previous action in Post Editor should you want to create more hyperlinks.



0 comments:
Post a Comment
1. Comments posted must be accompanied by names or pseudonyms.
2. Anonymous posting and those containing profanities will be rejected.
3. Comments are moderated due to spam problems. I have to approve the comment before it will show up.