 JavaScript is a powerful scripting language used to create special effects on your site. Also, it can be used as a very powerful web design tool. Sometimes the text size you've specified for your page isn't suitable to the viewer and you're lazy to modify the font size in CSS section. Using JavaScript to let the viewer himself/herself modify the text size of the page on demand can not only enable them to instantly personalize the content but can also let your viewers easily locate important information.
JavaScript is a powerful scripting language used to create special effects on your site. Also, it can be used as a very powerful web design tool. Sometimes the text size you've specified for your page isn't suitable to the viewer and you're lazy to modify the font size in CSS section. Using JavaScript to let the viewer himself/herself modify the text size of the page on demand can not only enable them to instantly personalize the content but can also let your viewers easily locate important information.
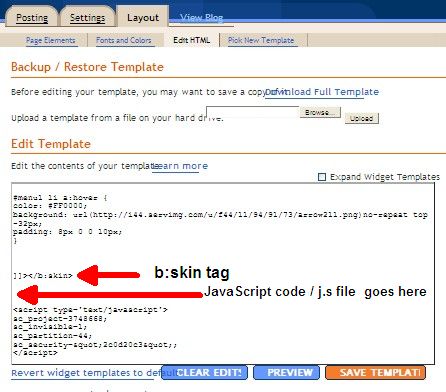
The above picture shows the increase and decrease font size buttons and the buttons are located on your sidebar. Let's learn how to make text sizer buttons. Login to your Dashboard> Layout> Edit Html. Copy and paste the following code before the closing head tag.<script type="text/javascript" src="http://onlinebiztutorials.googlepages.com/textsizer.js"></script>
Next, go to Layout> Page Elements and add a new HTML/Javascript element with the following:-<center><a href="javascript:ts('body',1)"><img src="http://i34.servimg.com/u/f34/11/94/91/73/larger10.jpg"/></a><br/>
<a href="javascript:ts('body',-1)"><img src="http://i34.servimg.com/u/f34/11/94/91/73/smalle10.jpg"/></a></center>
Save changes. That's it!
2008-09-03
Creating Text Sizer Buttons
Posted by
Is
|
at
12:00 AM
|
Labels:
JavaScript
|
Estou lendo: Creating Text Sizer ButtonsTweet this!
| Feed.

Subscribe to:
Post Comments (Atom)

0 comments:
Post a Comment
1. Comments posted must be accompanied by names or pseudonyms.
2. Anonymous posting and those containing profanities will be rejected.
3. Comments are moderated due to spam problems. I have to approve the comment before it will show up.